Embed fonts in your website with Google Web Fonts

As web designers we’re all getting a bit bored of using the same old web-safe fonts. Do Arial, Verdana and Times New Roman sound familiar to you? Luckily it’s very simple to embed custom fonts in your website these days. There are plenty of different ways to do it including sIFR, Cufon and @font-face but one of the easiest and best ways to do it is using Google Web Fonts.
Google Web Fonts is a great way to embed fonts in your website without the need for heavy JavaScript or Flash. Google have created a simple interface that allows you to get the font you’re looking for in three easy steps.
1. Choose your fonts
You can search or browse through hundreds of font families until you find the fonts you like. There are some handy search filters that allow you to narrow down your search to Serif or Sans-Serif and you can also define the weight of your font too. Once you’ve found the fonts you like you simply add them to your collection.
2. Review your fonts
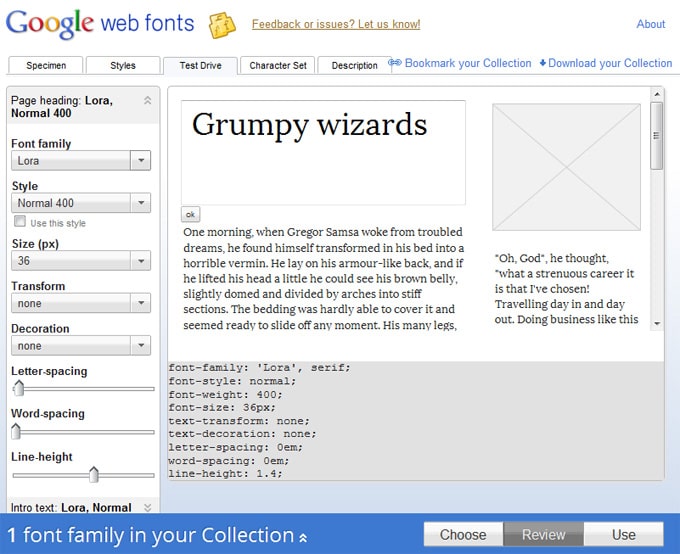
To make sure that your fonts will suit your website you can actually test them out in different sizes and styles. You can even test drive your fonts in a simple website preview where you’re able to change the weight, sizes, letter spacing and line height of the fonts which really helps in choosing the right fonts for the job.

3. Grab the code
The last thing to do is copy the link code into the head of your website. In doing this you’re basically linking to a special CSS file that sits on the Google server e.g.
Now you’re ready to use that particular font family in your CSS file and it will render on your site like any other web safe font would normally e.g.
font-family: 'Lora', Arial, serif;
Advantages of using Google Web Fonts
There are many reasons why you should be using Google Web Fonts. It’s SEO friendly as text still remains as text and not images, unobtrusive as you don’t need to modify any of your content, light-weight as it doesn’t require heavy JavaScript, accessible for those with screen readers and the fonts are conveniently hosted on Google’s servers which means that you can lighten the load on your servers.
In conclusion
The Google Web Font directory is a great way to embed custom fonts in your website. It’s simple, convenient and light weight. There isn’t a huge variety of fonts at this stage but it’s growing steadily and there should be enough variety for most of your website projects. If you’re looking for another similar solution with more flexibility and variety you could try @font-face.
Google Web Fonts